how to make ikat design in photoshop
Today, we will be putting together a unique, colorful piece of album cover art in Adobe Photoshop! We will not only be going over how to make an album cover but also looking at album cover size and album cover dimensions so you will be confident your cover will print as intended.
When creating an album cover, it's also a great idea to use an album cover maker online like Placeit to finish off your album's title and text, so today we will be looking at one of their many album cover templates.
This tutorial will also include how to create a surrealistic body paint Photoshop portrait effect that you can use in your everyday art, not just on an album cover!
Let's get started!
Follow along with us over on our Envato Tuts+ YouTube channel:

What You'll Need
To complete this project, we are using the following resources:
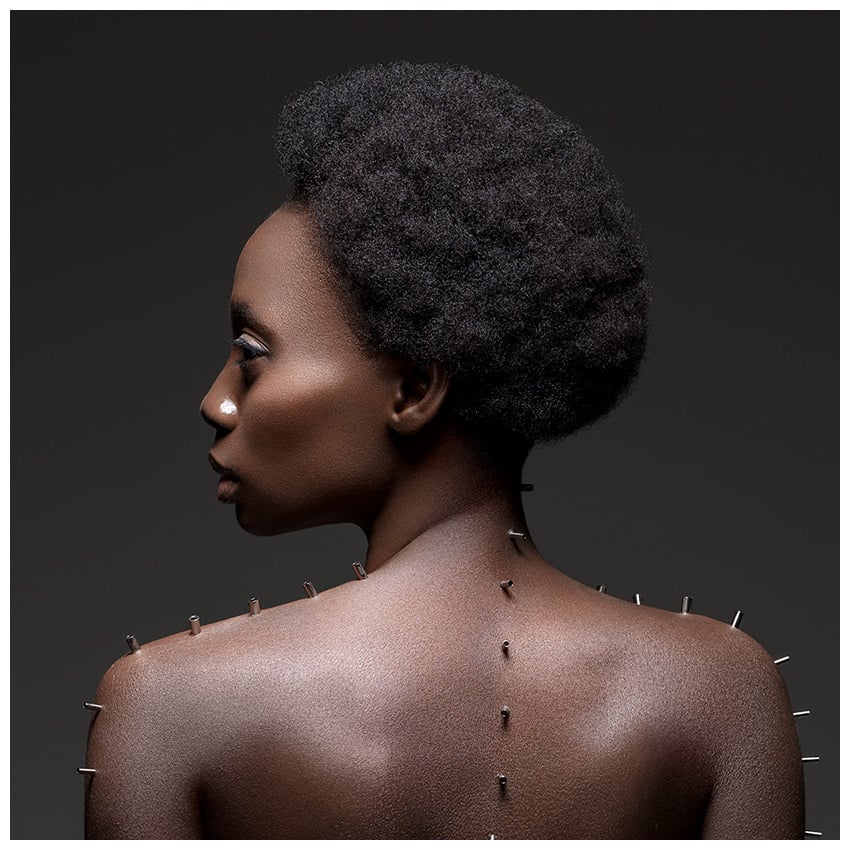
- Beautiful black girl with metal pins
- Multi-colored Striped Waves Backgrounds
- "Electro Beats Album Cover" Design Template
Find more resources on Envato Elements and Placeit! Here are some of the best photo effects you'll find:
And here's a selection of fabulous album cover templates:
1. What Are Standard Album Cover Dimensions?
The standard CD cover dimensions are at least 1600 x 1600 pixels in size with a DPI of 300.These dimensions will not only ensure your CD cover prints at the correct size but also guarantee a crisp, clear quality!
Step 1
Create aNew Documentwith a minimum size of1600 x 1600 pixelsand aDPI of 300.The DPI is otherwise known as theResolution.
Download and drop the subject onto the middle of the canvas.



Step 2
Use thePatch Toolto remove the metal spikes going up the model's back. Keep the spikes on the arms.
Use theStamp Toolto finish up any areas of skin that might look a little blotchy or oddly colored. The skin does not have to be perfect, however, as we will be adding an interesting texture over her skin later on.



2. How to Mask Hair in Photoshop
This next step is all about Photoshop hair masking! We will be looking at my favorite way to mask hair in situations where you don't need to change out the background.
Step 1
Using theMagnetic Lasso Toolmake a rough selection around the subject's hair. No need to be precise!
Duplicate the subject, adding a Lay er Mask to the duplicate in the shape of the selection.
Step 2
Double-Clickthe hair's layer mask to open the masks'Propertiespanel. Click onSelect and Mask.
As we are working on the image's original background, I suggest changing the View Mode toOverlay.Make sure theRefine Edge Brushis selected, found on the left-hand side panel.
Edge Detection Settings
- Radius: 3 px
- Smart Radius: Checked
Global Refinements (Optional)
- Contrast: 26%
- Shift Edge: -2%
Step 3
Drag theRefine Edge Brushacross the edges of the hair. HoldAltto subtract from the selection andControl-Zto undo.
Play around until you are happy with the selection and then pressOK.



Step 4
Enlarge the hairsignificantly!



Step 5
Align the larger piece of hair over the original hair the best you can.Mask Outany of the edges of skin that are left over from the larger hair.
Finally, access Warp Mode by choosing theMove Tool,making sureShow Transform Controlsis checked, clicking on one of theTransform Controls,and then switching from Transform Mode to Warp Modeon the right-hand side of the top toolbar.
Once inWarp Mode,warp the hair into its final shape!



3. How to Apply Textures to Skin and Hair
Applying textures to skin and hair is not all that different from applying them to anything else! The main thing to keep in mind is the natural flow of the body, and making sure the textures don't flatten the subject!
Step 1
Download and place texture "01" from the Multi-colored Striped Waves Backgrounds texture pack. Set the texture toOverlay.
Shrink and move the texture around until you find the sweet spot where the texture flows with the contour and shape of the subject's body and face.



Step 2
Create a selection of the subject using your preferred method. Mine is the Pen Tool typically, but in this case, a super exact selection isn't needed, so I used theMagic Wand Tool'sautomaticSelect Subjectbutton and then refined the selection it gave me with theLasso Tool.
Once you have your selection, add aLayer Maskto your striped texture. The mask will take the shape of the selection.
Further, mask out any hard edges around the hairline using a softBrush.



Step 3
Create aHue/Saturationadjustment layer above all current layers.
Mask the layer so that it only shows on the hair.
Hue/Saturation Settings
- Hue: -159
- Saturation: +70



Step 4
Create a New Layer,setting it toSoft Light.
Use a soft roundBrushset to black and white to paint contrast onto the hair. We are focusing white in the front and black on the back of the hair.



Step 5
Finally, use that same "01" texture from the body to bring some color into the hair. Set the texture toSoft Light.
Shrink the texture slightly more than the body texture and position it where it flows best in the hair.
Create and fill aLayer Maskin with black.
Using a soft, roundBrush, slowly mask some of the texture onto the hair.



4. How to Paint Gradients in Photoshop
Next up, some final touches using gradients!
Step 1
First, repeat Step 5 of the previous section to increase the contrast of the hair further, giving it more dimension and depth.



Step 2
Create aNew Layer, setting it toScreen.
Use a very large, soft, round brush to paint a red #d90000 gradient over the subject. This gradient should fill up most of the canvas.
Bring down the gradient's layerOpacity to 12%.



Step 3
Create aNew Layerabove the red gradient layer, setting it toSoft Light.
Bring the layer'sOpacity to 25%.
Using a soft roundBrush, paint slightly harsh black along the edges of the canvas. The edges should be very smooth but noticeable, almost as if you are creating the illusion of a spotlight on the subject.



Step 4
Finally, repeat the above step, only this time paint a very soft seamless gradient around the corners of the canvas.
UseFilter > Blur > Gaussian Blurto get a very soft, no-edge blur!



5. How to Create a Vivid Color Grade in Photoshop
Now on to the color grade! Today's color grade will consist of just five adjustment layers that will all be grouped on top of all other layers, into a group named "Color grade."
The adjustment layers are listed from the bottom up!
Step 1
Create aColor Lookupadjustment layer.
Color Lookup Settings
- 3DLUT: Fuji Eterna 250D Kodak 2395
- Opacity: 49%



Step 2
Create a secondColor Lookupadjustment layer.
Color Lookup Settings
- 3DLUT: Filmstock
- Opacity: 43%



Step 3
Create a thirdColor Lookupadjustment layer.
Color Lookup Settings
- 3DLUT: Horror Blue
- Opacity: 50%



Step 4
Create aSelective Coloradjustment layer.
Color Lookup Settings: Reds
- Cyan: +27
- Magenta: +15
- Yellow: +11
- Black: +16
Color Lookup Settings: Yellows
- Cyan: -47
- Magenta: -21
- Yellow: +53
- Black: +13
Color Lookup Settings: Cyans
- Cyan: +25
- Magenta: +72
- Yellow: -40
- Black: +25



Step 5
Create a Brightness/Contrast adjustment layer.
Brightness/Contrast Settings
- Brightness: 42
- Contrast: -12
- Opacity: 60%
- Layer Mask: Mask out the edges of the adjustment layer, creating a spotlight effect to brighten the subject's face.



6. How to Add Text in Placeit
Finally, to finish everything else, we are going to add a title to go along with our cool album cover! Today, we will be bringing our image into Placeit, using one of their many album cover design templates!
Step 1
Save your CD cover image as aPNG or JPGat full size and resolution.
Step 2
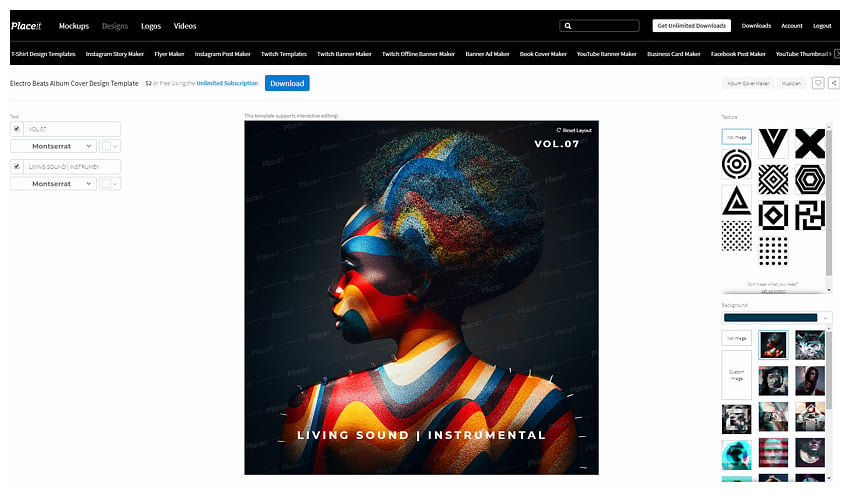
Search Placeit's library for the Electro Beats Album Cover design template.
Once you have found it, click on the template.



Step 3
Import your image into the template by going toBackground > Custom Image.
Find where you saved your image and select it. Placeit will ask you to crop the image, but ours should be a perfect size! Just hitCropwithout changing anything.



Step 4
On the left-hand side of the page, you will see theTextpanel—that is where you will change the text to your own!
Select the text you want to change and type out your own. I will be naming my mock CD cover "Living sound | Instrumental."
Selectyour font of choice from the dropdown menubelow each text box. I will be usingMontserrat.



Step 5
Enlargethe text just as you would in Photoshop, by clicking and dragging theTransform Controlsfound around the selected text.



Step 6
Change the text's color by clicking the white button located next to the font menu.
I changed "Vol.07" to a yellow-orange color.



Finally, download your image by clickingDownloadnear the top of the page, and you are done!
We've Done It!
And there you have it: a beginner's guide to CD covers and a couple of photo effects to go along with it! Looking at various photo manipulation and portrait effects is a great way not only to gather up some album cover ideas, but also to keep you up to date with the current trends and effects that are out there!
And if you are in a real creative slump, checking out sites like Placeit and using their templates as a jumping-off point is a great way to get the creative juices flowing.
So, as always, keep experimenting with different techniques and practicing, and don't forget to post your version below, along with any questions, comments, or critiques!



Looking to learn more? Why not check out the following photo manipulation tutorials:
how to make ikat design in photoshop
Source: https://design.tutsplus.com/tutorials/how-to-make-an-album-cover-in-photoshop--cms-33313